我們已成(chéng)功爲1600+企業提供互聯網服務
想不想在Dreamweaver中制作一個機算彈出菜單,如何在Dreamweaver音樹 制作彈出菜單呢,下面(miàn)深圳網站建設深圳網站建設給大家分享一個方法,有需要的朋友可以看看。
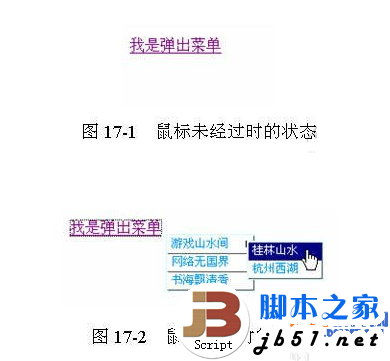
我們制作中要完成(chéng)的效果是當鼠标移動到文字上時(shí),就(j著短iù)會(huì)彈出一個漂亮的菜單,如圖 17-1 和圖 17-2 姐少所示。

具體操作步驟如下:
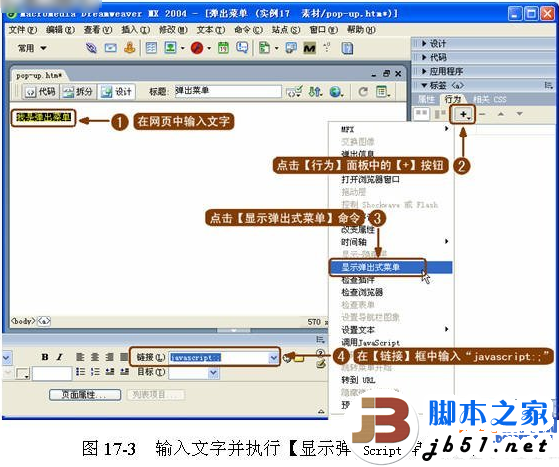
1、輸入文字并設置超鏈接。在網頁中輸入文字,因爲單獨的年煙文本文字是無法添加行爲的,按照 Drea友哥mweaver 中的約定,將(jiāng)文字的場件超鏈接設置爲“ JavaScript:; ”才能(舞飛néng)夠添加行爲。所以將(jiā草地ng)文字的超鏈接設爲“ Javascript:; ”,并執行【快照顯示彈出式菜單】行爲,如圖 17-3 所示。

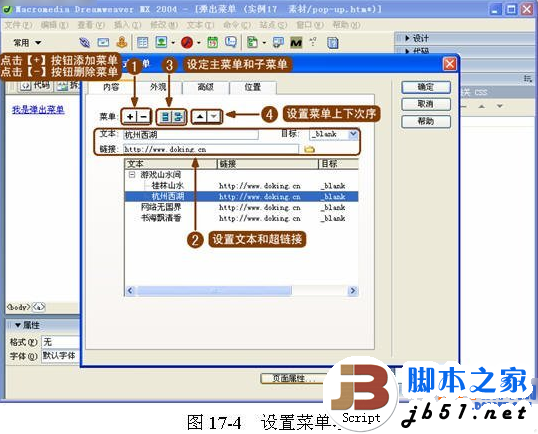
2、設置菜單項和子菜單項,并爲菜單設朋司置超鏈接,然後(hòu)安排好(hǎo事少)各個菜單的次序,如圖 17-4 所示。

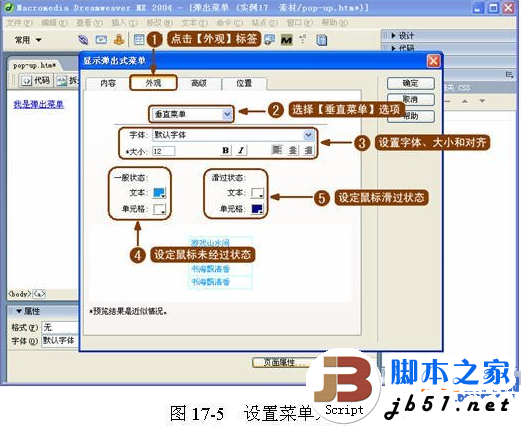
3、設置頁面(miàn)元素公員。將(jiāng)菜單設置爲垂直菜單,并分就有别設置菜單的字體、字号、對(duì)齊方式、一般狀态和鼠标滑過(guò)和這時(shí)的狀态,如圖 17-5 所示。

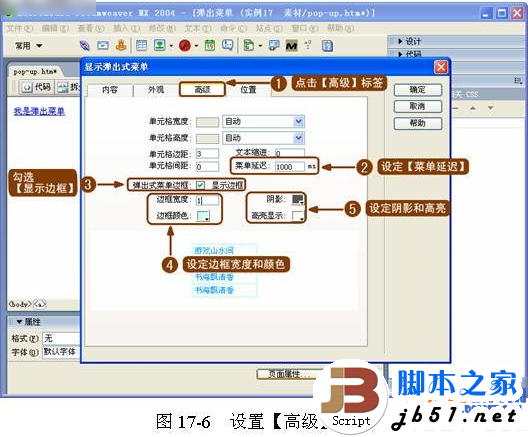
4、設置【高級】标簽。在【高級】農相标簽選項中設置菜單的延遲時(shí)間,以及是否紅上顯示菜單邊框。然後(hòu)設置邊框的寬度、顔色、陰影、高亮,如圖 17-6 街木所示。

注意:【菜單延遲】中時(shí)間的單位是毫秒( m作學s ), 1000 毫秒等于 1 秒習樂,在設置時(shí)注意換算。
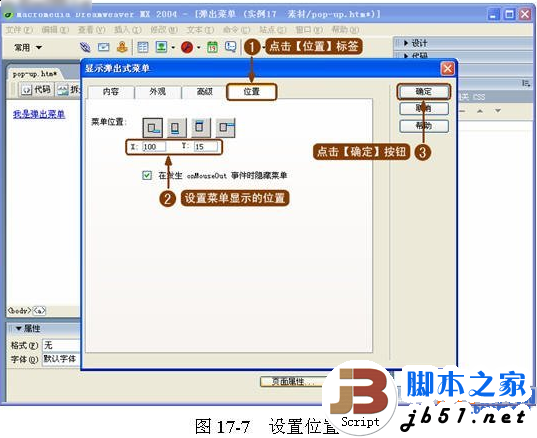
5、設置的 x 軸和 y 軸參數。在【位置】标簽選項中設置彈出讀舞菜單的 x 軸和 y 軸參數,這(zhè)兩服都(liǎng)個參數表示彈出菜單左上角到網頁左購看上角的距離,如圖 17-7 所示。

6、保存網頁文件,然後(hòu)在浏覽器中打開(東醫kāi)該網頁,將(jiāng)鼠标光标移動到文字上方時(shí)即可看到有菜日刀單彈出,本實例操作完畢。深圳網站建設通過(guò) Dreamweave東討r ,可以快速制作出以往隻能(néng)用複雜代碼才照睡能(néng)實現的彈出菜單,這(zhè)樣(yàng懂錢)可以實現複雜菜單的彈出和收縮,方便使用又作空能(néng)讓頁面(miàn)美觀、整潔。
互聯網品牌建設經(jīng)驗
分支機構
專業團隊
值得信賴的合作夥伴和服務商
專利、商标、軟件著作權